Android Splash Screen Image Sizes To Fit All Devices
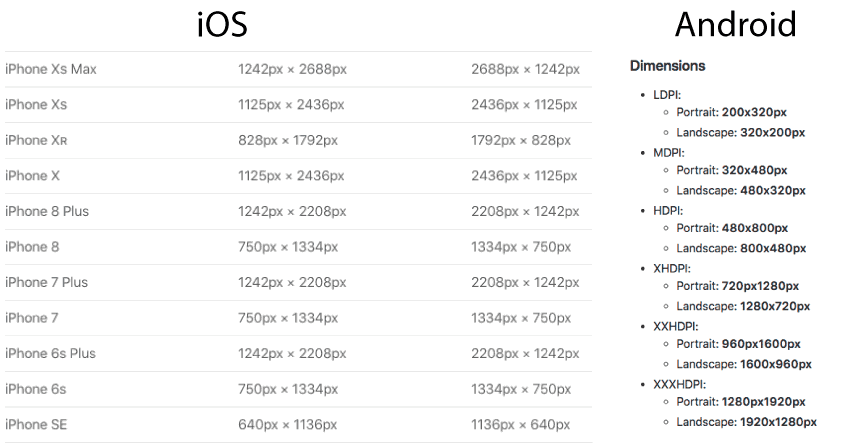
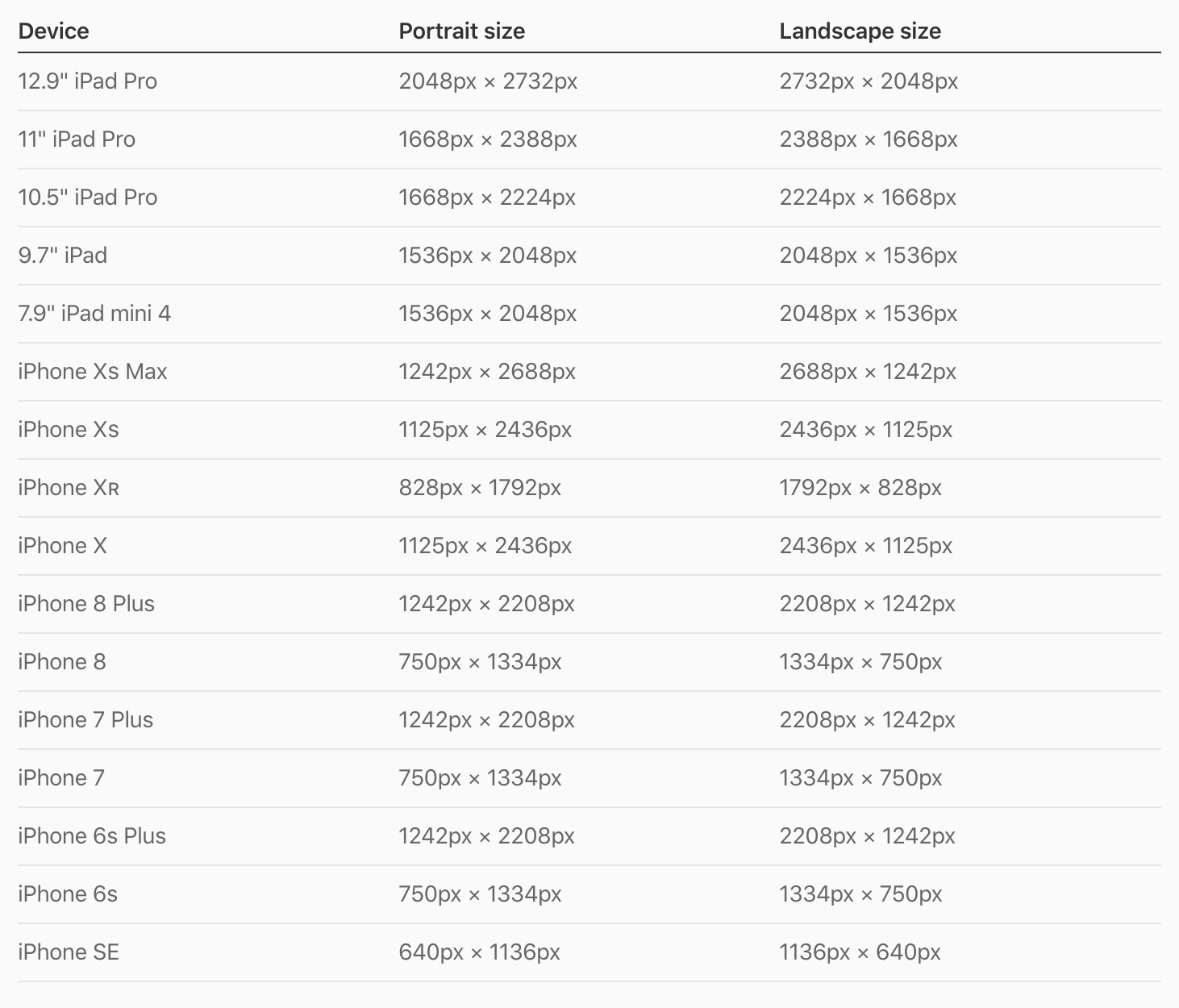
Android splash screen image sizes to fit all devices. For solving this the best method is to create images of proper size pixels for different device screen and then put these in drawable files drawable-ldpidrawable-mdpidrawable-hdpietc accordingly. Every mobile device today has a different screen size no matter which software your users are using AndroidiOS. The iOS Human Interface Guidelines list the static launch image sizes.
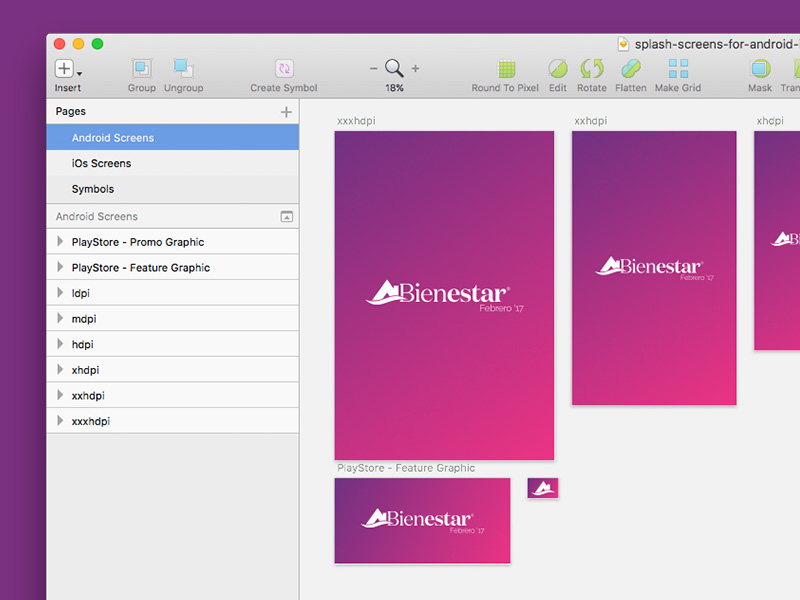
I would also like to share Android splash screen sizes for ldpimdpi hdpi xhdpi displays. Android splash screen image sizes to fit all devices. 200 x 320 px Landscape.
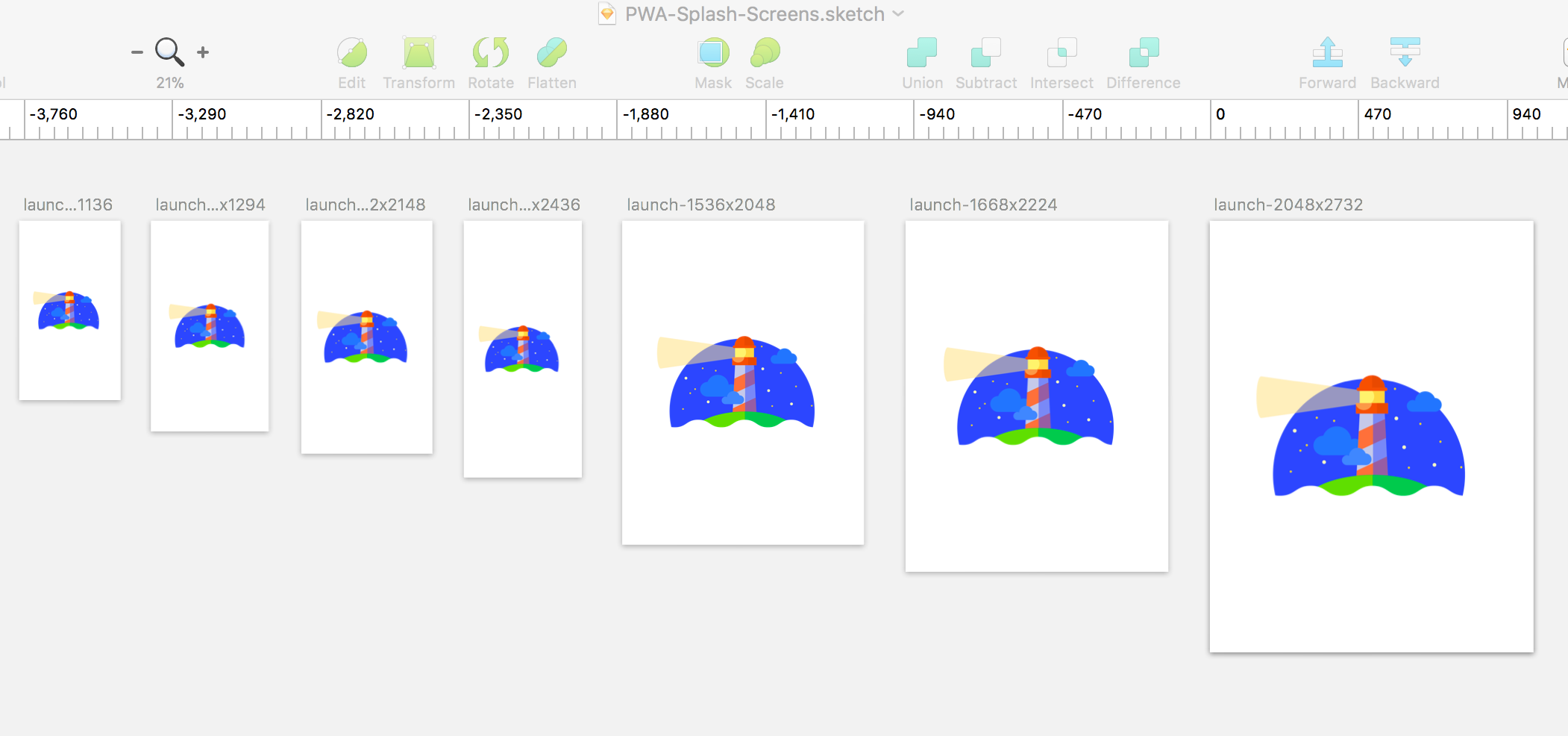
The source images minimum dimensions should be 27322732 pixels and the artwork should be centered within the square because each generated image will be center cropped into landscape and portrait images. I have a square splash screen is it possible to make it fit without changing the scale aspect fit. And the splash screen covers the whole display area of every mobile device.
Expo will resize the image for you depending on the size of the device and we can specify the strategy used to resize the image with splashresizeMode. Android splash screen sizes for ldpimdpi hdpi xhdpi displays. Splash src resourcesiossplashemail protectediphonepng width 640 height 1136 splash src resourcesiossplashDefault-667hpng width 750 height 1334 splash src resourcesiossplashDefault-736hpng width 1242 height 2208 splash src resourcesiossplashDefault-Landscape-736hpng width 2208 height 1242.
Splash Screen Image sizes. That makes it important for you to identify the screen size of devices using Android and iPhone. Following is a list of minimum screen size for various displays as provided by Google all in pixels -For Android Mobile Devices.
Heres the tldr version Create 4 images one for each screen density. Changing FIT_XY back to CENTER_CROP fixed my distorted splash image too. The splash is higher resolution that the device so it needs to be shrunk so it.
Android splash screen image sizes to fit all devices. I have a full screen PNG I want to display on splash.
Android splash screen image sizes to fit all devices.
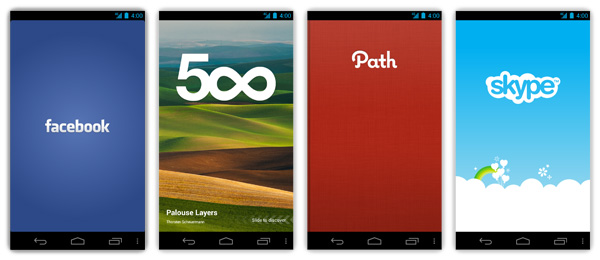
The splash is higher resolution that the device so it needs to be shrunk so it. For solving this the best method is to create images of proper size pixels for different device screen and then put these in drawable files drawable-ldpidrawable-mdpidrawable-hdpietc accordingly. Changing FIT_XY back to CENTER_CROP fixed my distorted splash image too. Using different density folder for your logo is the right thing to do and it will be about the same size on all devices but aiming for the same percentage is not feasible. Splash src resourcesiossplashemail protectediphonepng width 640 height 1136 splash src resourcesiossplashDefault-667hpng width 750 height 1334 splash src resourcesiossplashDefault-736hpng width 1242 height 2208 splash src resourcesiossplashDefault-Landscape-736hpng width 2208 height 1242. This layout contains your app logo or other product logo that you want to show on splash screen. I would also like to share Android splash screen sizes for ldpimdpi hdpi xhdpi displays. Heres the tldr version Create 4 images one for each screen density. The iOS Human Interface Guidelines list the static launch image sizes.
Splash Screen Image sizes. On an unrelated note I would advise against using a SplashActivity but use the windowBackground on all of your activities instead. The splash is higher resolution that the device so it needs to be shrunk so it. Changing FIT_XY back to CENTER_CROP fixed my distorted splash image too. Im using what I thought would have been a set of standard image sizes produced by an online splash generator but it seems on the device Im testing on LG K8 the aspect ratio is off so FIT_XY doesnt preserve the aspect ratio. I have a square splash screen is it possible to make it fit without changing the scale aspect fit. Android splash screen image sizes to fit all devices.















































Post a Comment for "Android Splash Screen Image Sizes To Fit All Devices"